Setting up Your Project on Seed
We are going to use Seed to automate our serverless deployments and manage our environments.
Start by signing up for a free account here.

Let’s Add your first app.

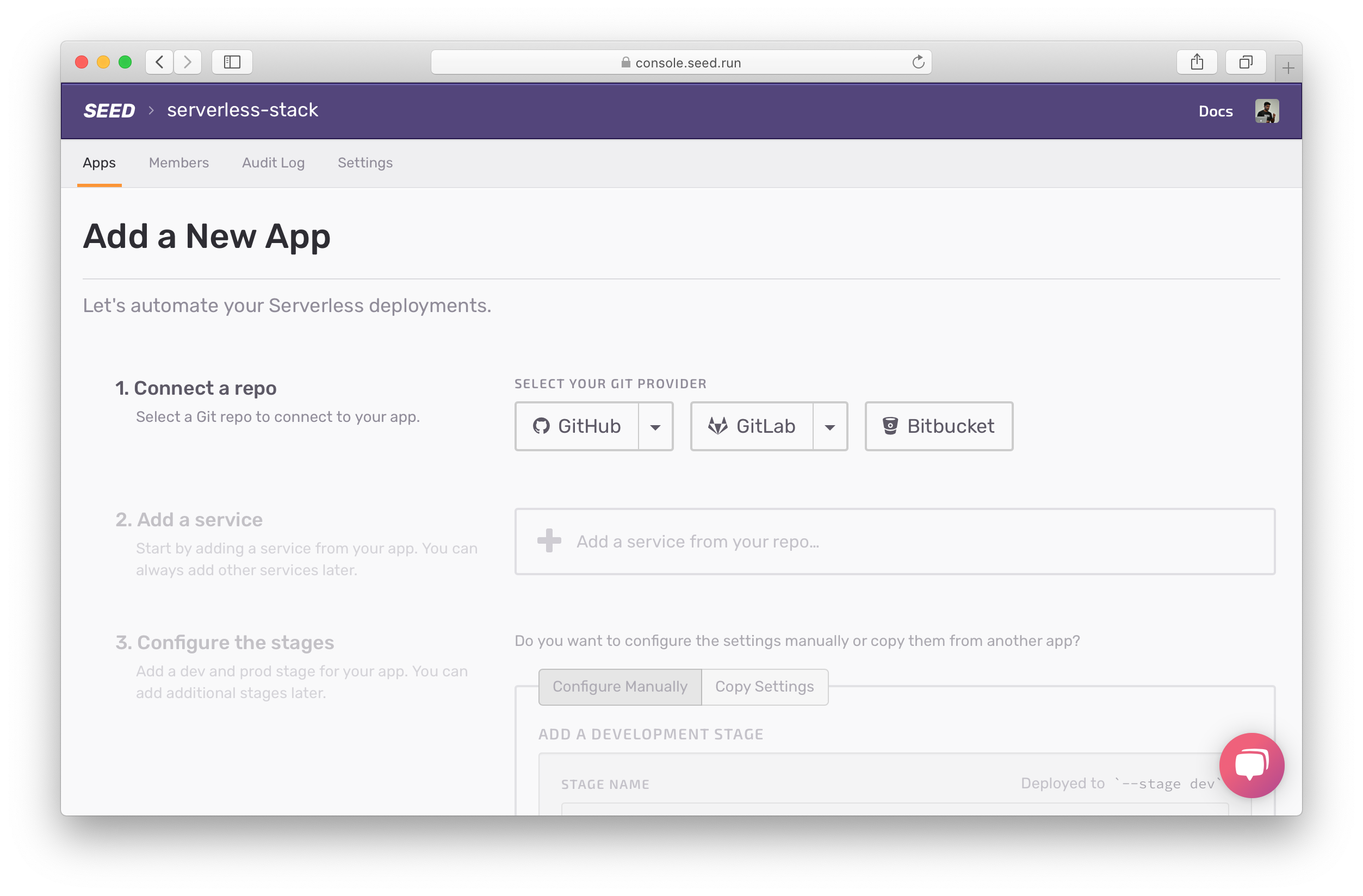
Now to add your project, select GitHub as your git provider. You’ll be asked to give Seed permission to your GitHub account.

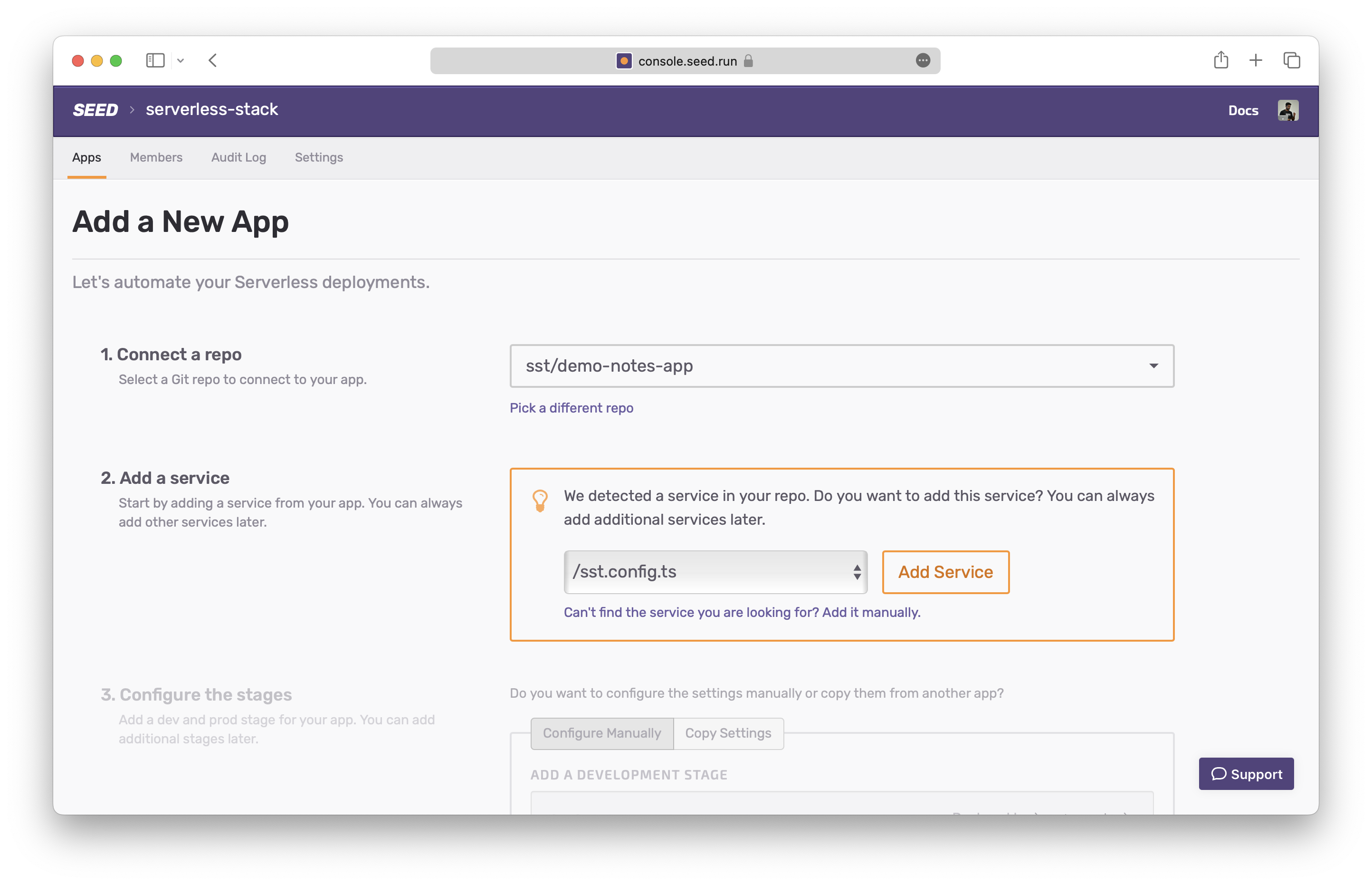
Select the repo we’ve been using so far.
Next, Seed will automatically detect the sst.config.ts file in your repo. Click Add Service.

Seed uses an IAM role to deploy to your AWS account on your behalf. It’s more secure than the IAM user we created previously in this guide. An IAM role gives Seed temporary IAM credentials to deploy your app. These credentials expire after a short period of time.

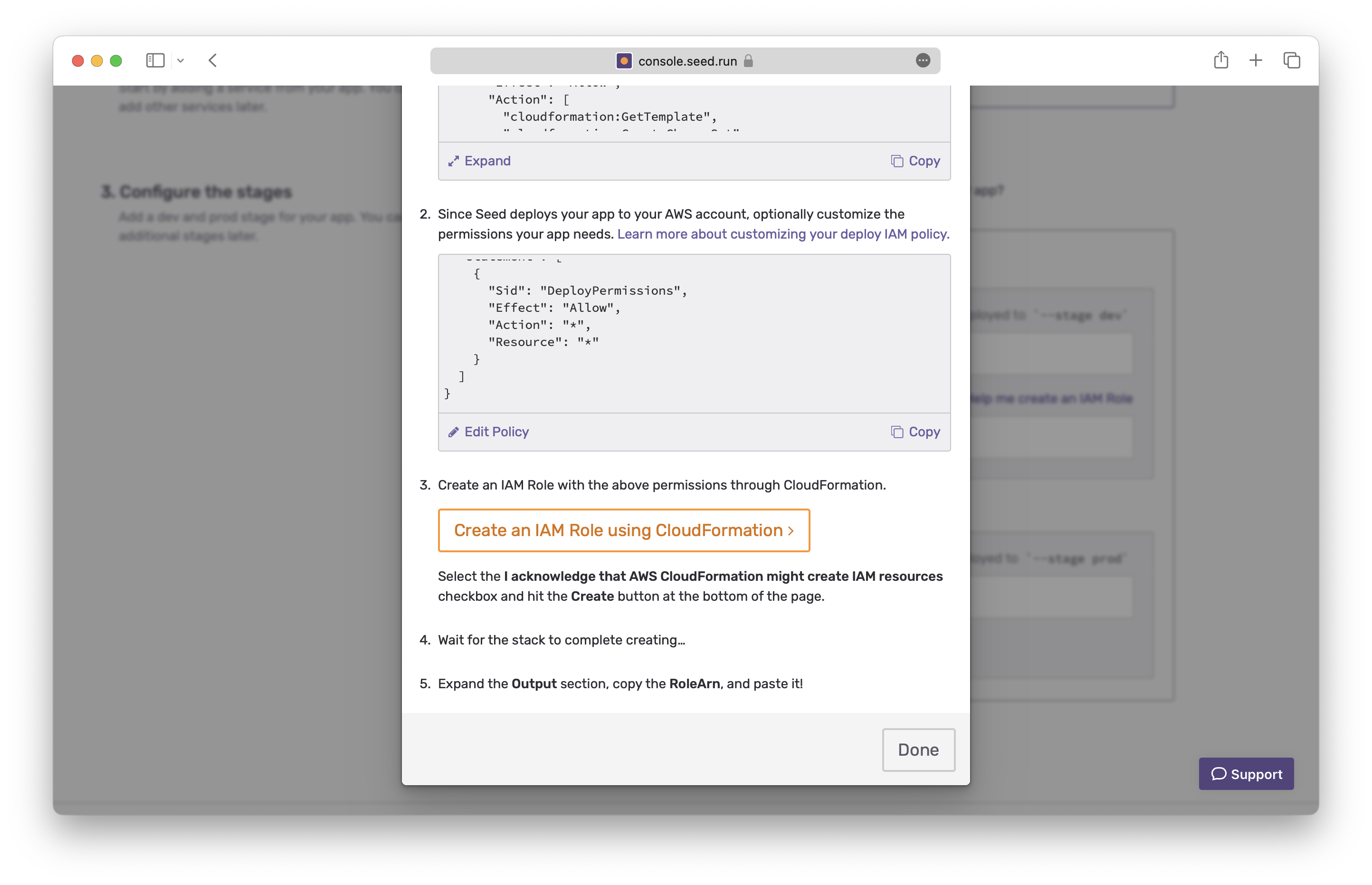
You should create this IAM role with the exact permissions that your project needs. You can read more about this here. But for now we’ll simply use the default one.

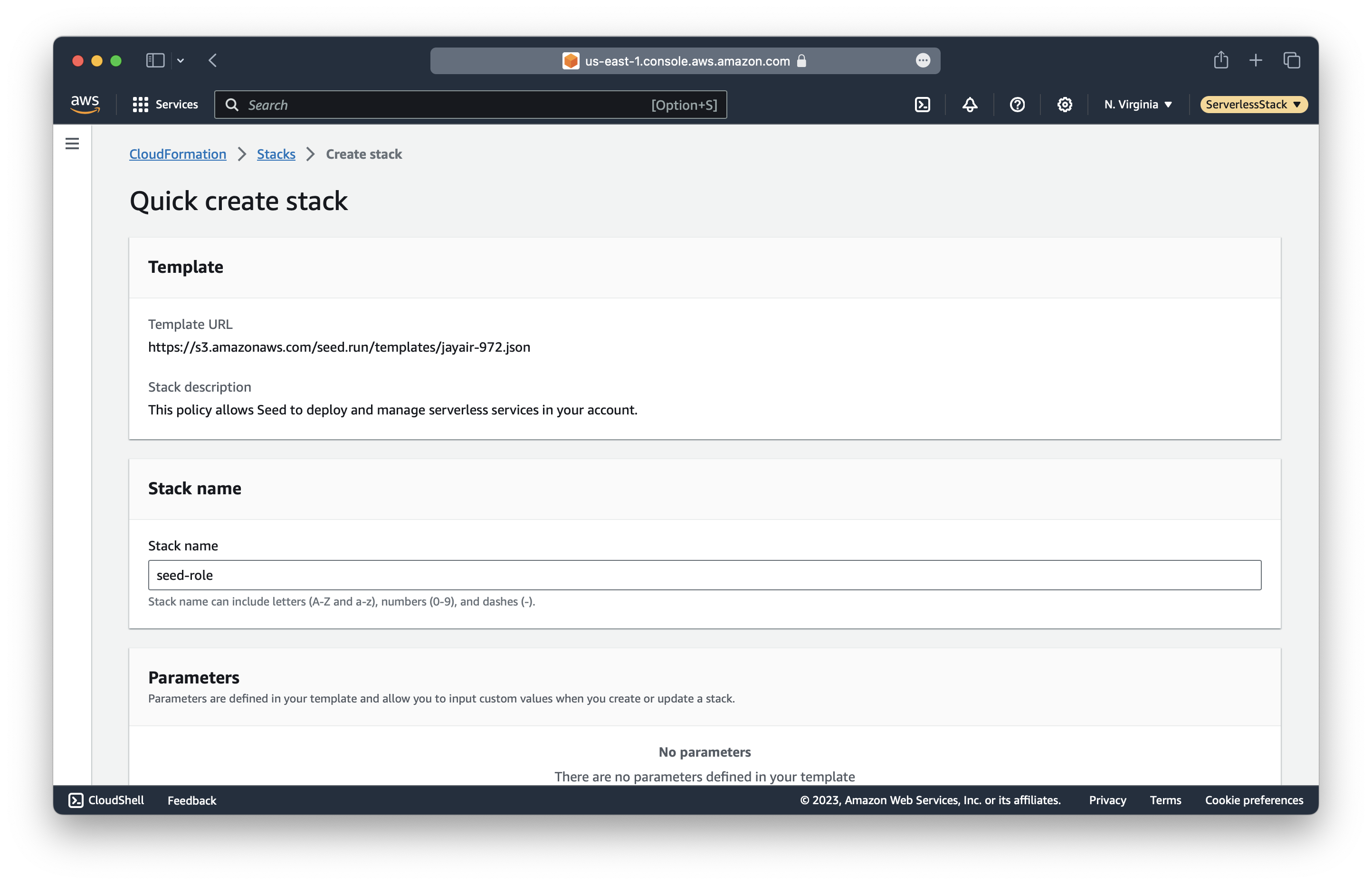
Click the Create an IAM Role using CloudFormation button. This will send you to the AWS Console and ask you to create a CloudFormation stack.

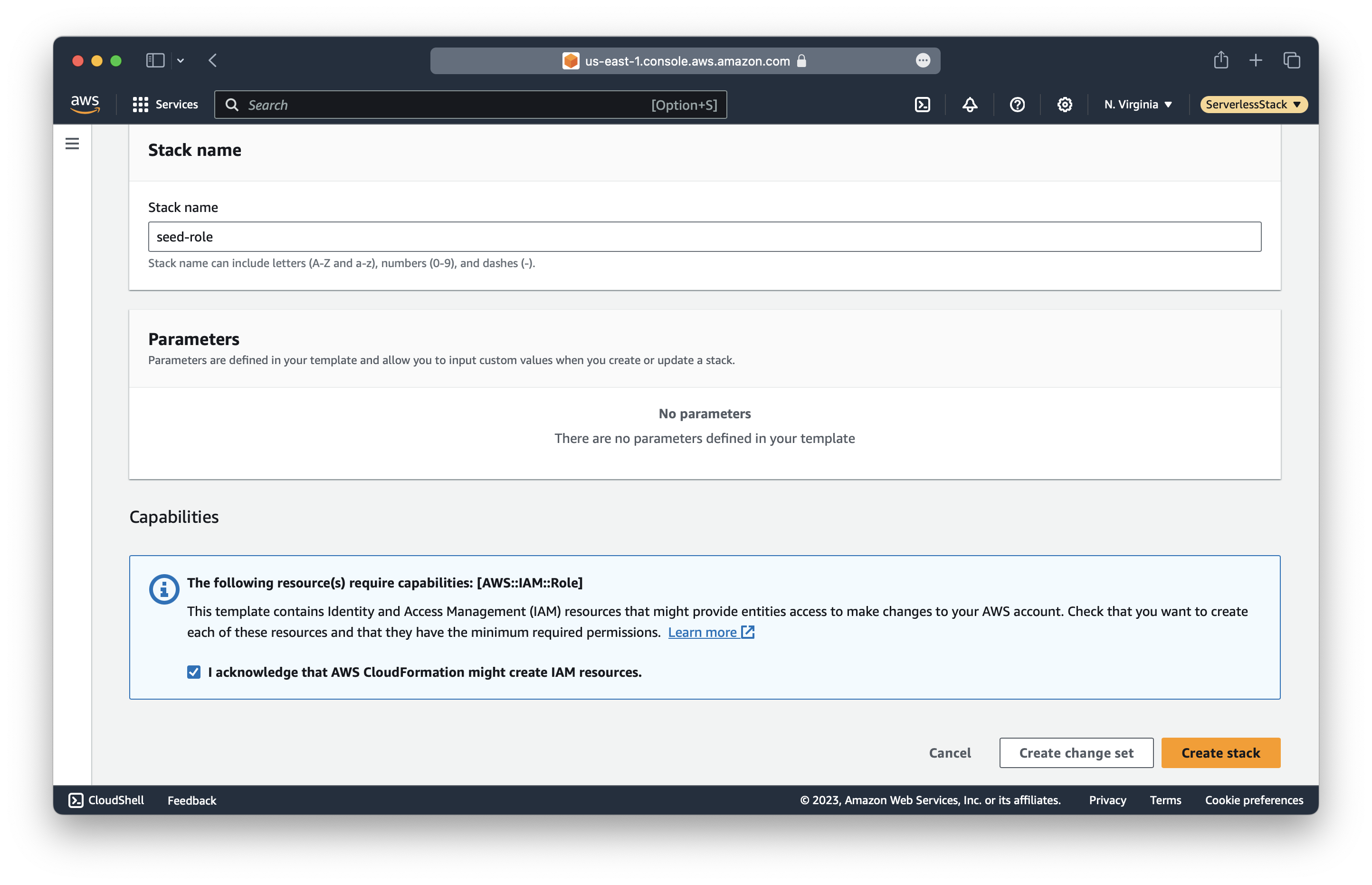
Scroll down, confirm the checkbox at the bottom and click Create stack.

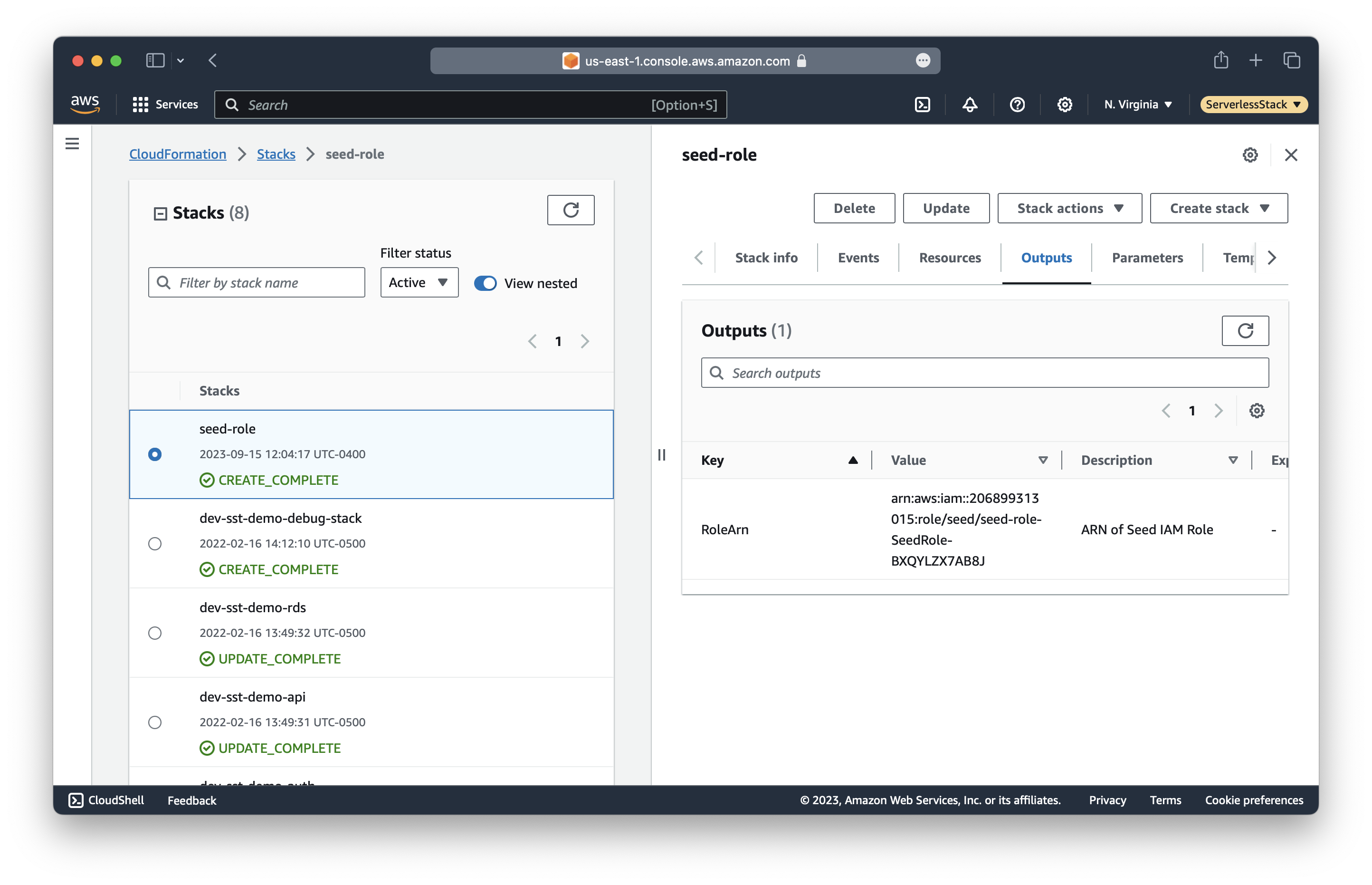
It will take a couple of minutes to create the stack. Once complete, click the Outputs tab.

Copy the RoleArn value. Ours looks something like this.
arn:aws:iam::206899313015:role/seed/seed-role-SeedRole-BXQYLZX7AB8J
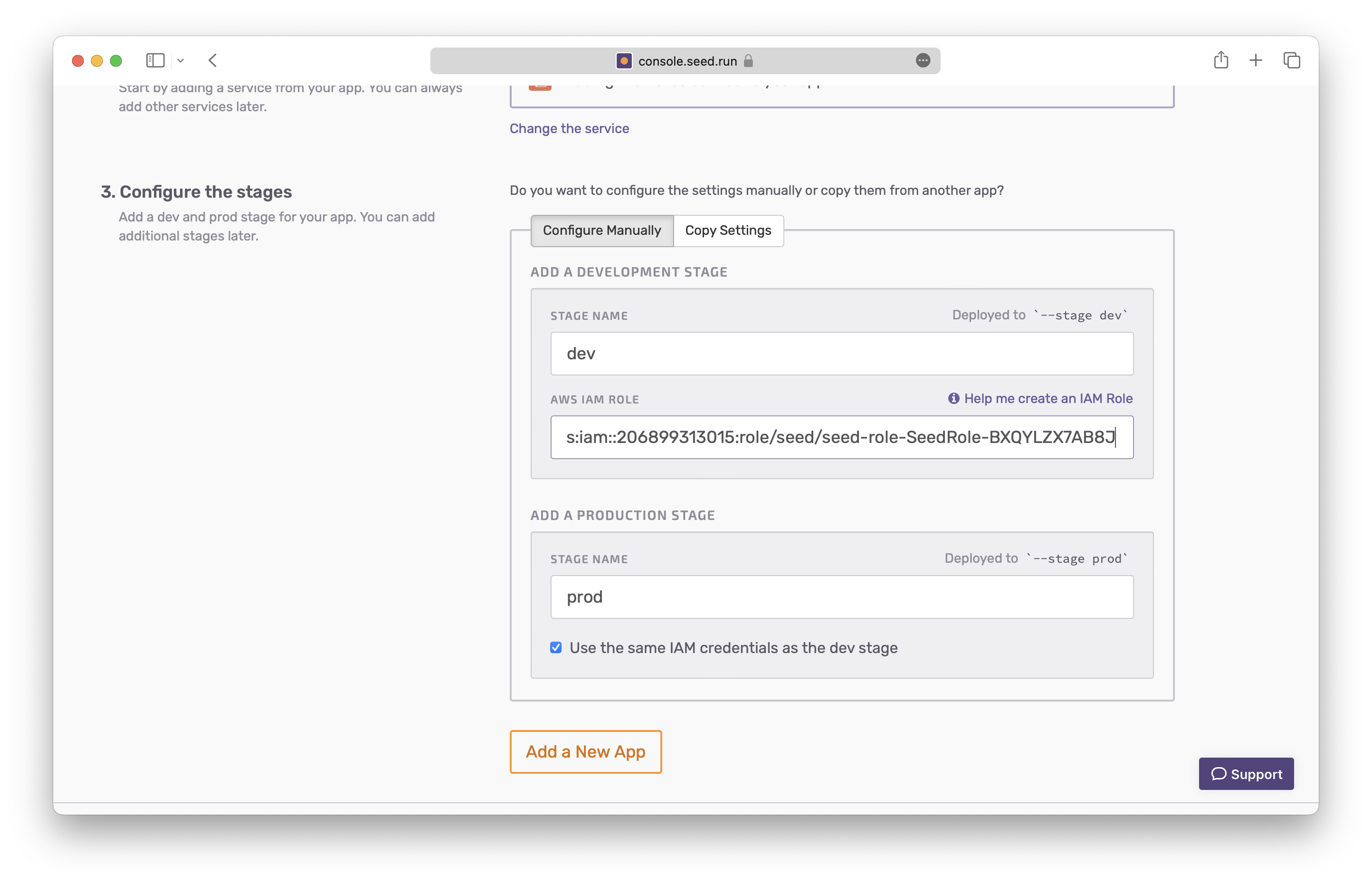
Now back in Seed, you can paste the credentials.

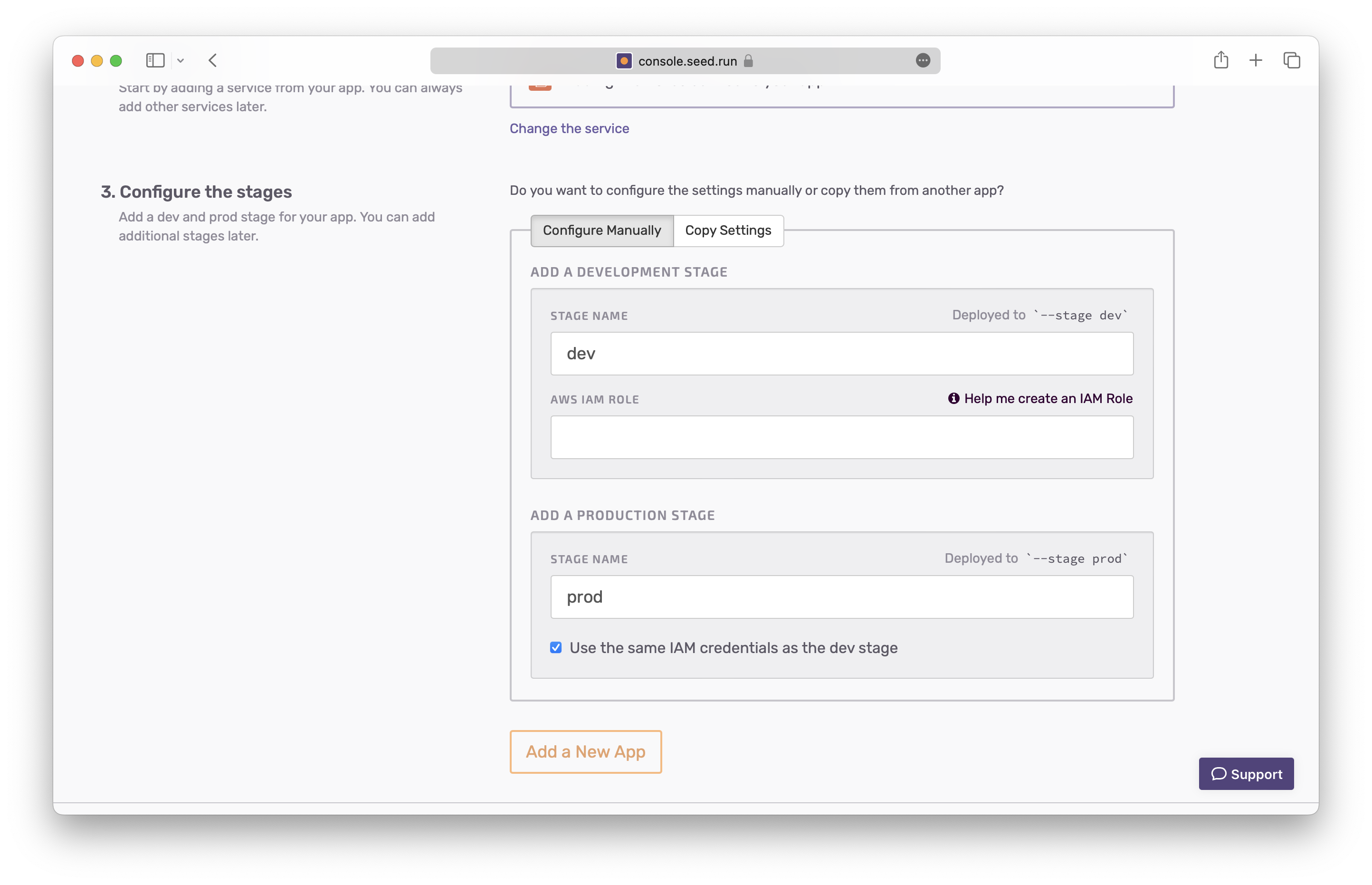
Seed will also create a couple of stages (or environments) for you. By default, it’ll create a dev and a prod stage using the same AWS credentials. You can customize these but we’ll use the defaults.
Finally click Add a New App.
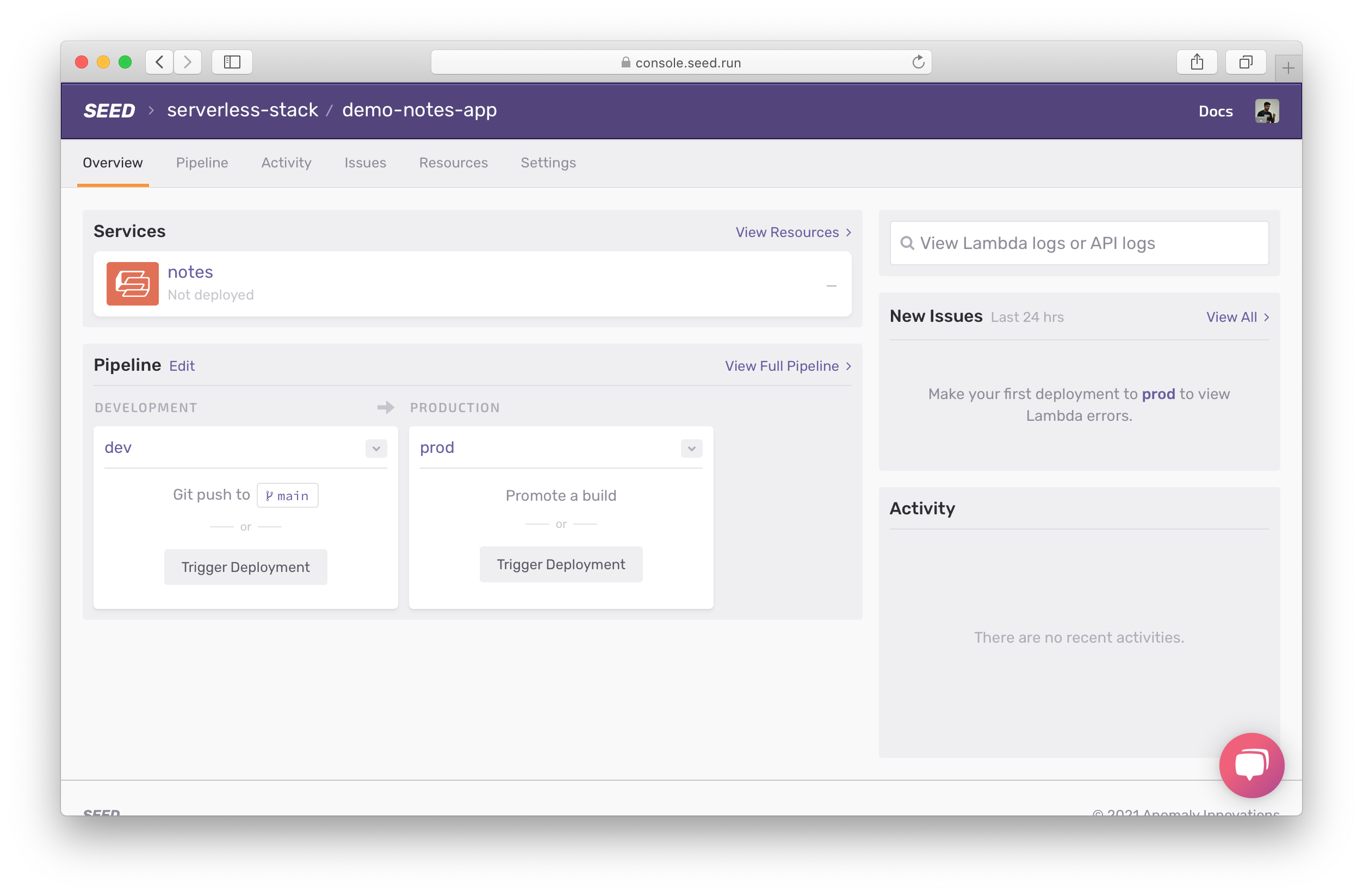
Your new app is created. You’ll notice a few things here. First, we have a service called notes. It’s picking up the name from our sst.config.ts file. You can choose to change this by clicking on the service and editing its name. You’ll also notice the two stages that have been created.

Our app can have multiple services within it. A service (roughly speaking) is a reference to a sst.config.ts or serverless.yml file (for Serverless Framework). In our case we just have the one service.
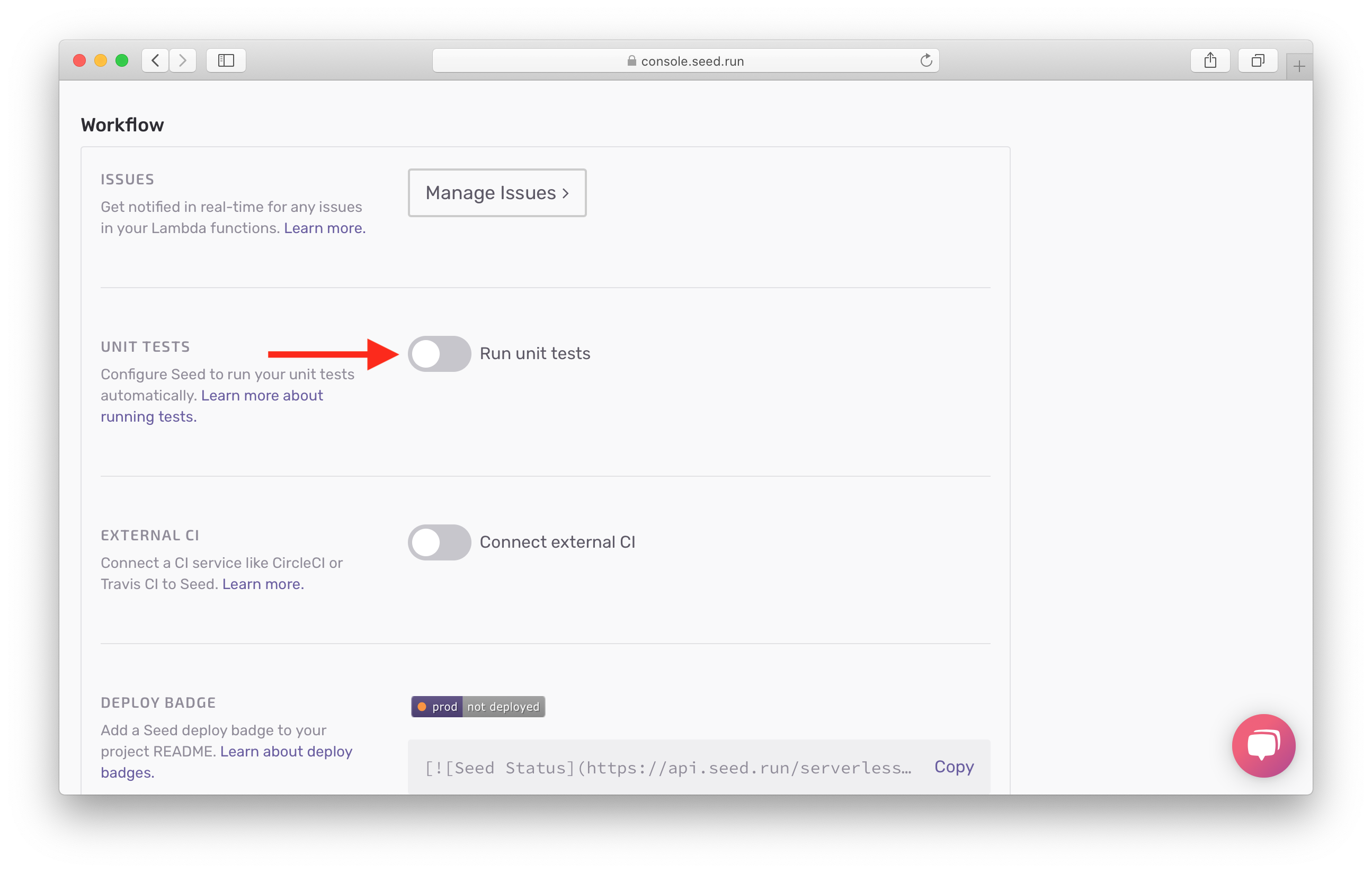
Now before we proceed to deploying our app, we need to enable running unit tests as a part of our build process. You’ll recall that we had added a couple of tests back in the unit tests chapter. And we want to run those before we deploy our app.
To do this, hit the Settings link and click Enable Unit Tests.

Back in our pipeline, you’ll notice that our dev stage is hooked up to main. This means that any commits to main will trigger a build in dev. To keep things simple, we’ll want to deploy to prod when we push to main.
Let’s do that next.
For help and discussion
Comments on this chapter